Unbelievable Tips About How To Start Html Code

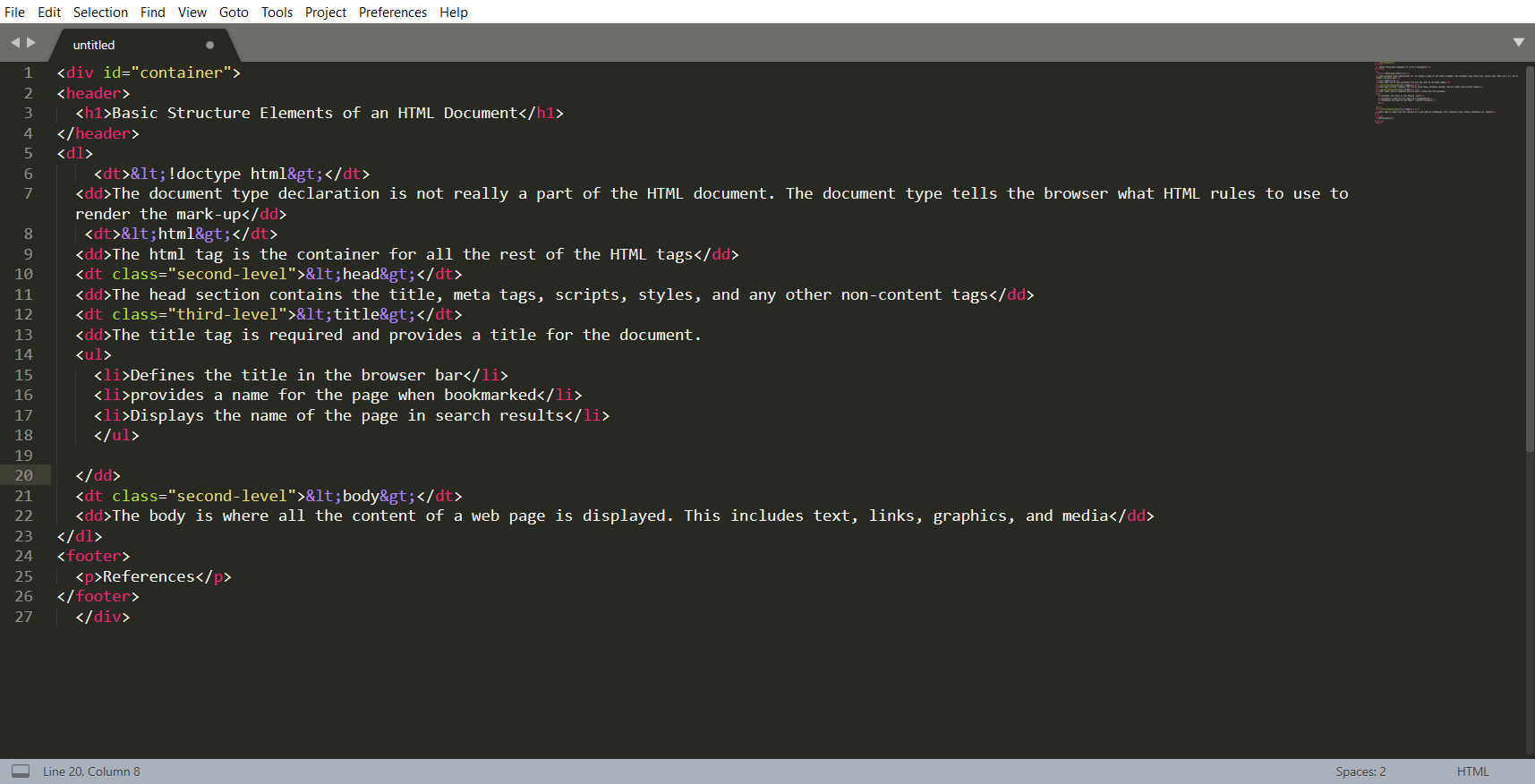
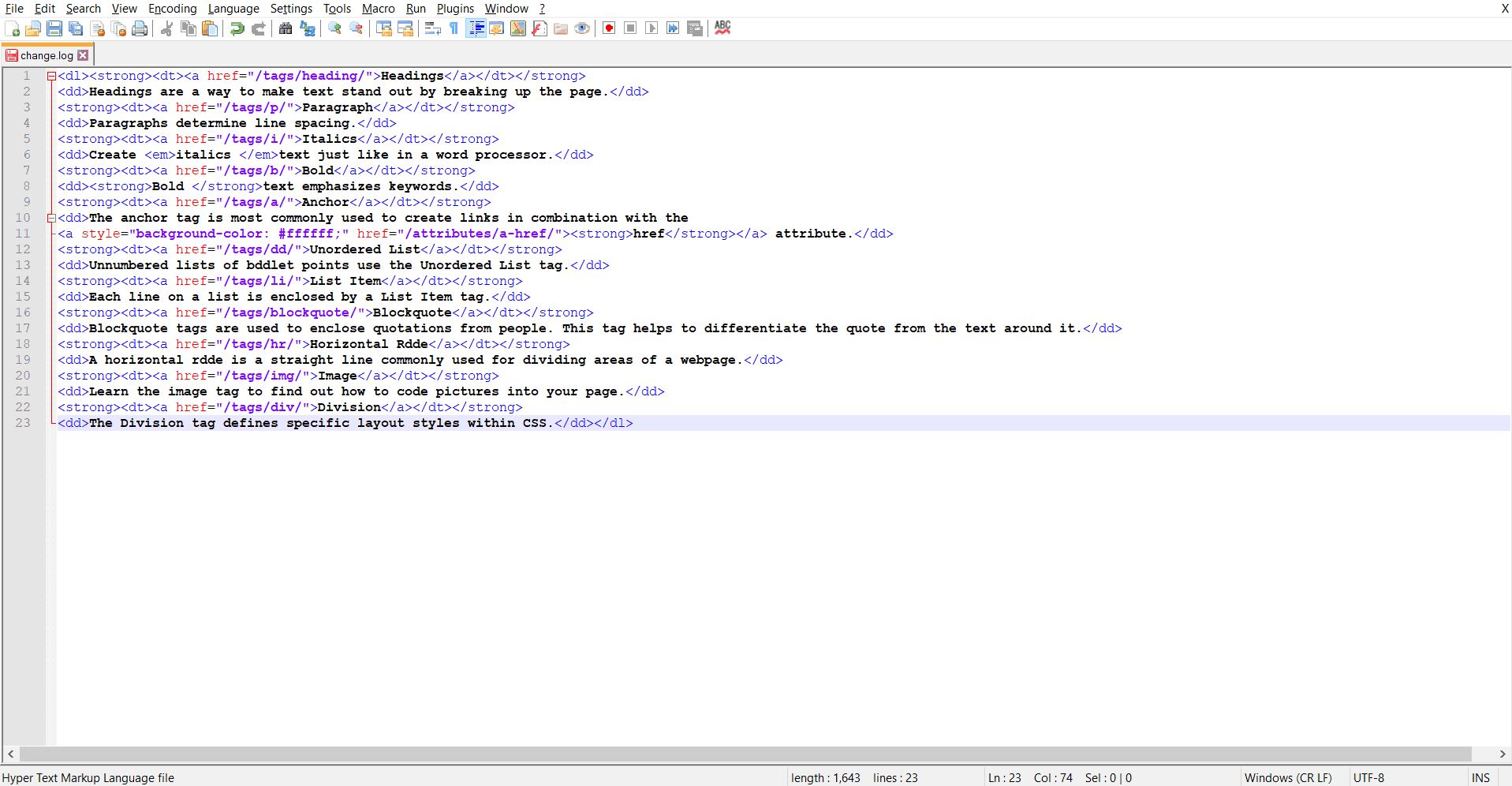
Open up your computer's plain text editor and create a new file.
How to start html code. The visible part of the html. How to start in html and web design getting started. The page should open in your default.
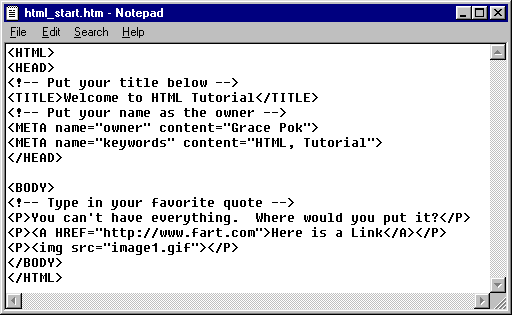
No, coding is not hard to learn. The element contains meta information about the html page 4. This is the first thing the browser reads and it tells.
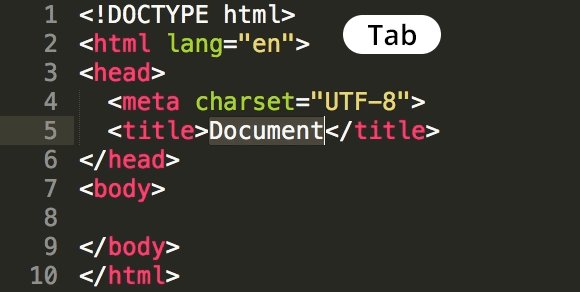
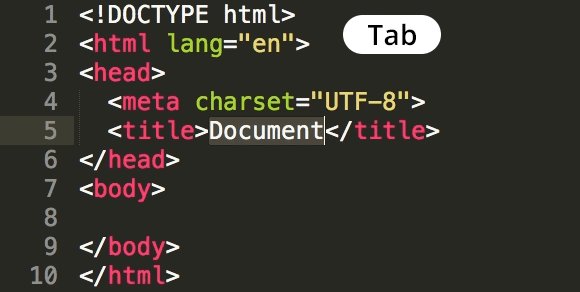
The html document itself begins with and ends with. For html and css, we want simple, plain text files. The declaration defines that this document is an html5 document 2.
This is all done via css. Log into your account, and start earning points! Track your progress with the free my learning program here at w3schools.
Up to 20% cash back navigate to the index.html file in your hello world folder through your file manager or terminal. All html documents must start with a document type declaration: However, like anything new, it's not easy to start, and how difficult a time one has with learning to code will vary across a number of factors.
Step 1 is to open your text editor (notepad, textedit, kedit, or whatever is your favorite), start with an empty window and. In preferences > format > choose plain text. This is all done via css.